What is .Net?
Well it is a question asked very frequently that what exactly is .Net and how can I get started with it. So let’s get to the answer real quick..Net is a legacy framework of Microsoft initially build to make Windows Apps only. Though as the time changed, it evolved into something more agile and smooth, what we say it as .NET Core, which consists of the core set of libraries from the Legacy .Net Framework.
.NET Core is technically a framework, can also be said to be a platform where one can make various kinds of Applications. Be it Windows Apps, Linux Apps, Web based Apps, Mobile Apps, IoT Apps, etc. It is a one stop solution to all the tech stacks. It is now call
And you know what’s best about the new .Net Core?
- It is Free to use
- It is Open Source
- Cross- Platform
- Supports multiple Languages
- Can be used to make various kind of apps
- Made with Love by Microsoft
Why should I Use it?
According to Microsoft .Net (here) has significantly outrun the other competitors in terms of Performance. As in a survey done few years back, it was found that .Net got the score of 6.7Million requests/ seconds, meaning it was able to accept such huge amount of load.On the other hand the competitors were at 2.55M/sec, 0.83M/sec and so…
As we all know that in terms of security Microsoft is one of those companies which we can trust upon. The .Net Core also receives very stable and efficient updates for better production.
So now let’s see that how to get started with .Net Core…
- Download the .Net Core SDK to run & develop Apps based on .Net Core.
- Let’s get started by checking our system for successful install of .Net Core.
- Open Command Prompt/ Bash/ Terminal and then type in the below command (without quotes):
“dotnet –version” - If it shows up some numbers separated by period, then you’re good to go with the next steps. Else there is some problem with the installation or the path variable in the system.
- On the command prompt, type the below command to create a new Console type Application:
- “
dotnet new console –o myApp” - “
cd myApp”
- “
- The above command has a parameter which says –o, it is used here to create a new directory named: myApp. “Console” specifies the type of app.

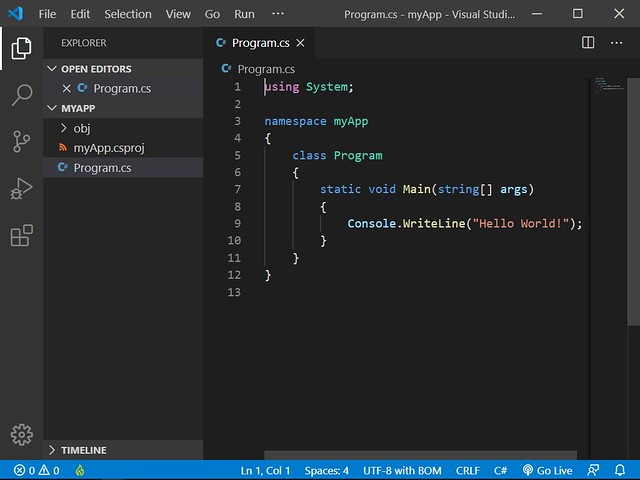
- Here the project is created, after opening the folder, we can see that there is a file named as “program.cs”, it is the main code file where our program logic will live.

- Now let’s run this sample program just created by the below command:
“dotnet run”
- Now add the below line after the Hello World statement:
“Console.WriteLine("The current time is " + DateTime.Now);”
- Now again run the command: “dotnet run”

Thank you for time by reading this article.
Comments
Post a Comment